Highlight actions in Tableau are an effective way to direct the attention of your dashboard consumer to parts of the dashboard related to the mark being interacted with, for example, by hovering over or selecting a mark.
Advantages of highlighting
One of the major benefits of highlight actions is that the visual feedback is generally instantaneous. In comparison, other actions (such as filter actions or parameter/set actions) have a slight delay, which might only be a fraction of a second but could be a second or so for more complex visualisations.
This instant visual feedback is ideal when you want to be able to quickly scan a dashboard and explore relationships between marks in the same or different views.
Challenges of highlighting
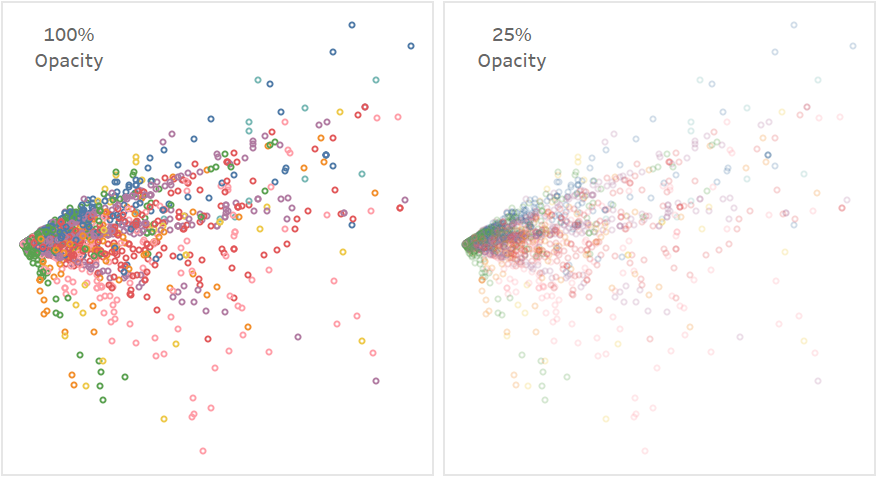
The highlighting effect in Tableau is actually achieved by reducing the opacity of non-highlighted marks. If the highlighted mark originally has a high opacity and a darker, more saturated colour, this approach works well. However, the challenge I’ve found is when the marks in your view have a low opacity setting, which can be the case if you have overlapping marks and want to show that there is more than one mark positioned in a certain location.

This is exacerbated if the colour of the mark you want to highlight is a lighter colour, such as yellow, against a white background and, for example, a non-highlighted (reduced opacity) red mark can still stand out as much as the original opacity yellow mark.
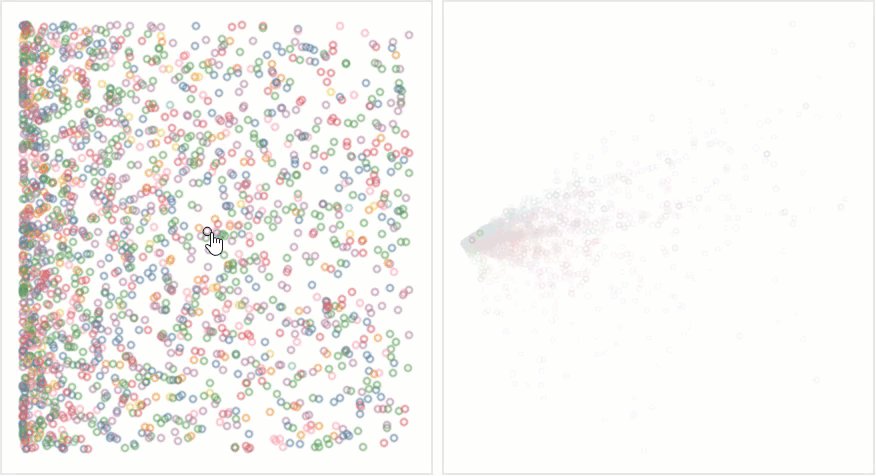
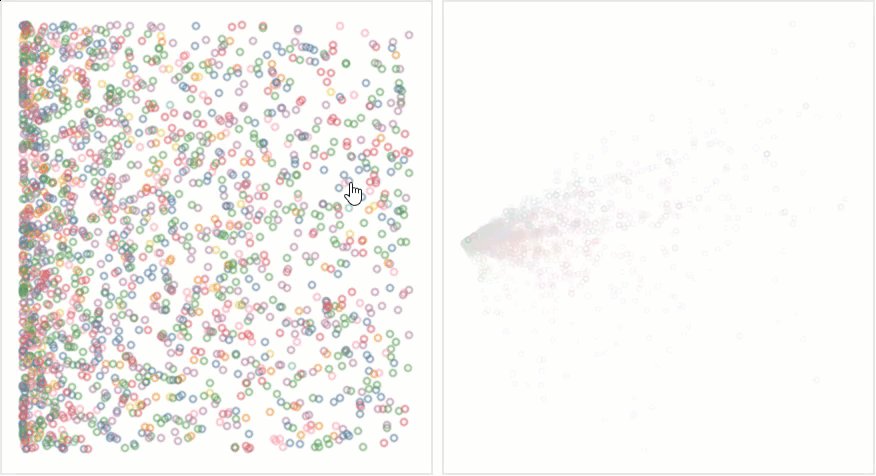
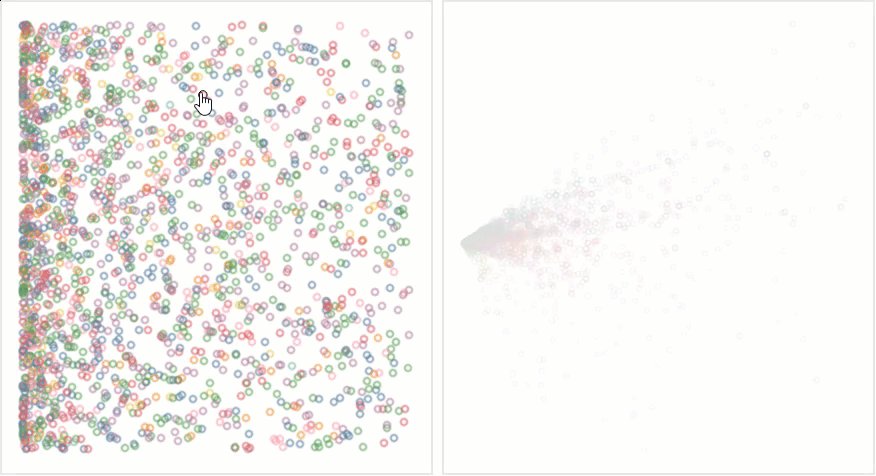
For example, look at the scatter plot on the right hand side, below. One mark is highlighted. Can you see which one?

If you look closely at the left side plot you will see one yellow mark, right of centre, that has a black outline. It is that mark that is highlighted in the plot on the right.
How can we make this clearer?
Change the appearance of the highlighted mark
The quickest improvement you can make is to ensure your marks are at or near 100% opacity in the view and that all are encoded with colour(s) with a high level of contrast to the background colour so they stand out when surrounding marks are deemphasised.
If that’s not ideal, due to overlapping marks as discussed earlier, another option is to boost the visibility of the highlighted mark. A couple of options to do this are:
- Show a duplicate mark with a different mark properties
- Use the highlighted text function to imitate a new mark
Show a duplicate mark on a dual axis
In tandem with triggering a highlight action when hovering over a mark we can also trigger a parameter action to update a parameter that is used in a calculation so that it generates the relevant value that relates to the mark being hovered over.
A disadvantage of this approach is the small delay that can occur, which is why I won’t get into the details of that approach here.
Create highlight text to imitate a mark
This approach is a bit of a hack but the advantage is it’s very responsive. The steps are:
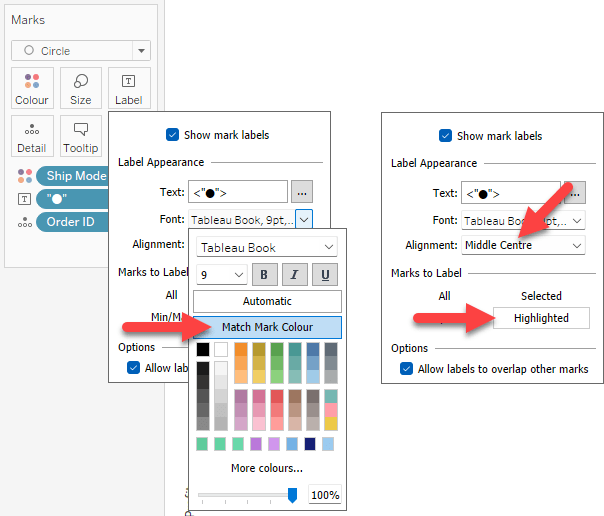
- Add a unicode circle (⬤) to the Label shelf and centre align the text horizontally and vertically.
- Change the font colour to Match Mark Colour
- Set the Marks to Label option to Highlighted
- Synchronise the axes of the charts in the view

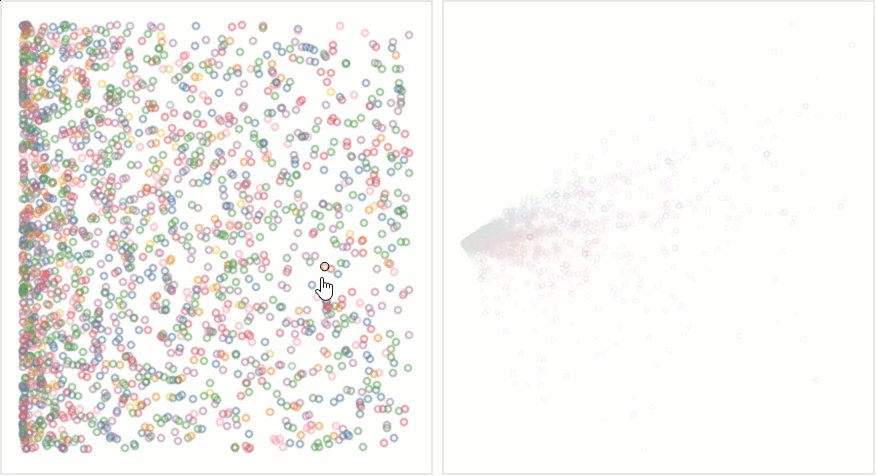
The Unicode circle labels will now appear when you hover over a mark in another view and, importantly, they will be 100% opacity so will stand out more compared to the dimmed marks around them.
Note, if you need to include normal (i.e. non-highlighted) labelling in your view, you would need to copy the measure and create a dual axis chart.
Here is a normal highlight action animation:

And the enhanced highlight action:

To emphasise the marks even more you can increase the font size of the Unicode label. Or you could change the Unicode symbol to imitate a different mark type. A few examples are below:
▲ ▼ △ ▽ ▶ ▷ ◀ ◁ ○ ⬤ ⚫ ⦿ ◯ 🔳 🠉 🠋 ✚
Help improve highlight actions
Hacks and workarounds are unfortunately a common part of using Tableau. On the one hand, it’s great that the flexibility of the product enables Tableau developers to create them to meet their goals (or goals of the end consumer). On the other hand, however, (as Tim Ngwena has pointed out) these hacks can become accepted practice when really the product should evolve to build these features natively.
On that note, if you would like to see improved highlight actions in Tableau, please upvote this idea on Tableau’s ideas forum.
Summary
I really like highlight actions in Tableau for how responsive they are and how easy they are to create. Being able to customise them, using one the above approaches, makes the highlighted marks stand out even more ensuring your audience makes the intended connections between different data points on the dashboard.
As always, I hope you found this useful. If you did, consider sharing it with your network.
Be notified of new content…
If you find these Tableau tips and tutorials useful, you can follow me on LinkedIn for all the latest content.
Thanks,
Marc
The recent release of Tableau 2024.1 includes an update to spatial buffers and you can now create these buffers around line string objects.
Click here to learn more…

